


新年あけましておめでとうございます。
デザイン研究課、クリエイティブ・ディレクター藤本です。
2016年、私たちの課にWebデザイナーとして二人の新入社員が仲間入りしてくれました。
新米Webデザイナーがスキルアップする時に必ず迎える壁としてマークアップがあります。(僕も20年前そうでした。。)
マークアップは参考書を読む、いわゆる座学だけではなかなか理解できず、とにかくやってみる。真似してみる。ということが一番手っ取り早く、課題をみつけるのにも早いと感じています。
そうはいっても、実際の業務には、納期があり、予算があり、結果を求められるもの。
そこをいきなり任せるわけにはいかないですし、できなかった時のリスクを考えるとお願いする方も勇気がいります。
でも経験値をつませるためには。。。
そこで、業務に役立つための実施試験を行いました。
同じような悩みを抱えたプロダクションやマネジャーが他にもいると思いますので、僕達がおこなった実施試験ののPSDファイル、HTMLファイルをダウンロードできるようにしておきます。
今回の題材はSTEP1になりますので、実務でよく使う、floatとnth-childの理解を深めるためのものになります。
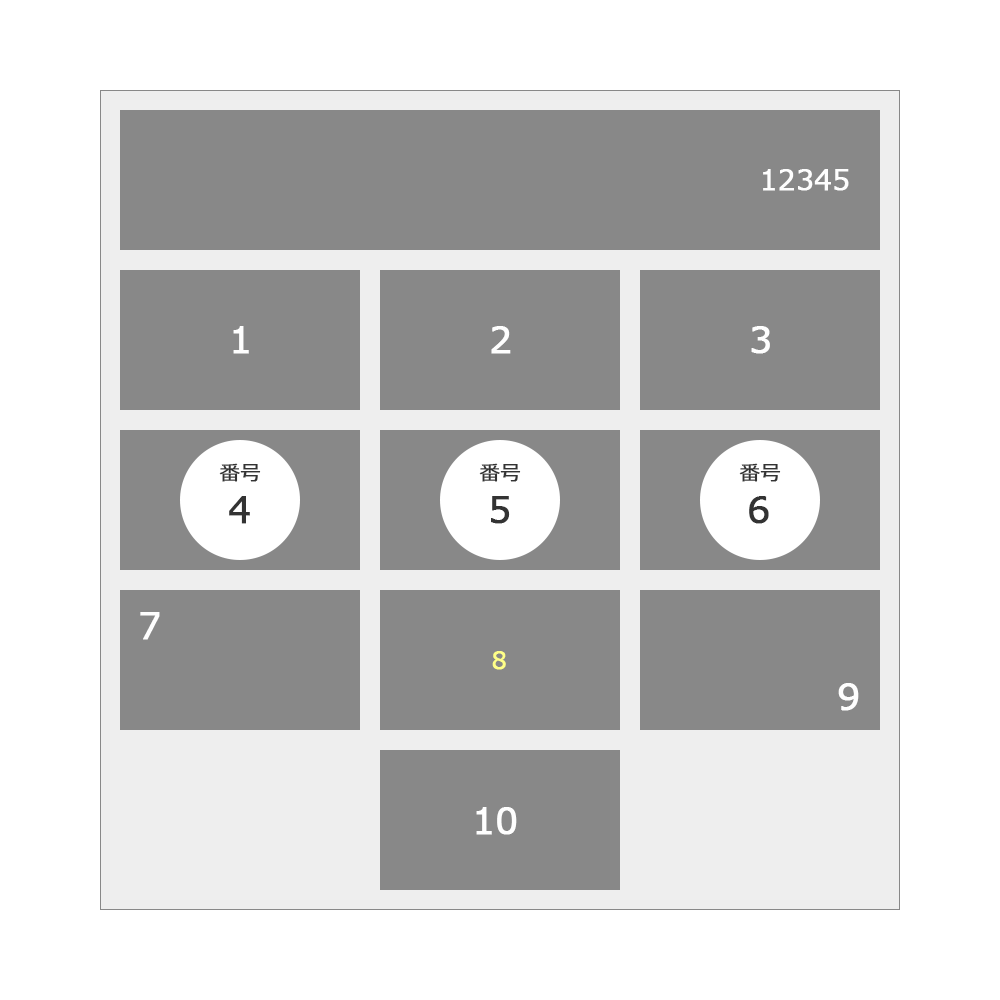
題材はこちらです。

もっと簡単にする、難しくするなど自由にお使いください。
ポイントは7-8-9の表現、10の位置。
とくに9の数字の位置についてが一番頭を抱えるところかと思います。
ちなみにマークアップについては、ここ1年くらい全くやっていない、がさほど得意ではない僕(言い訳だらけ)も挑戦しましたので、そちらのコードを記載しておきます。
※今気づきましたが、spanの中にはspanしか使ってはいけないので、あまりお手本になってませんね。。
<div class="outline clearfix"> <div>12345</div> <ul> <li>1</li> <li>2</li> <li>3</li> <li> <span> <dl> <dt>番号</dt> <dd>4</dd> </dl> </span> </li> <li> <span> <dl> <dt>番号</dt> <dd>5</dd> </dl> </span> </li> <li> <span> <dl> <dt>番号</dt> <dd>6</dd> </dl> </span> </li> <li>7</li> <li>8</li> <li class="outline_under"><p>9</p></li> <li>10</li> </ul> </div>
.outline {
background: #eee;
border: 1px solid #888;
width: 402px;
box-sizing: border-box;
margin: 45px auto;
padding: 10px;
}
.outline div {
display: block;
background: #888;
font-size: 14px;
font-weight: bold;
color: #fff;
padding: 25px 20px;
text-align: right;
}
.outline li {
box-sizing: border-box;
display: block;
width: 120px;
height: 70px;
float: left;
margin-top: 10px;
margin-right: 10px;
background: #888;
font-size: 18px;
font-weight: bold;
color: #fff;
padding: 20px 25px 0 25px;
text-align: center;
position: relative;
}
.outline li span {
display: block;
width: 60px;
height: 60px;
margin: 5px auto 0 auto;
border-radius: 30px;
-webkit-border-radius: 30px;
-moz-border-radius: 30px;
text-align: center;
background: #fff;
color: #333;
overflow: hidden;
}
.outline li span dt {
font-size: 10px;
margin-top: 10px;
}
.outline li span dd {
}
.outline li:nth-child(4),
.outline li:nth-child(5),
.outline li:nth-child(6) {
padding: 0;
}
.outline li:nth-child(3n) {
margin-right: 0px;
}
.outline li:nth-child(7) {
text-align: left;
padding: 10px 0 0 10px;
}
.outline li:nth-child(8) {
font-size: 12px;
color: #ff8;
padding: 25px 0;
}
.outline li:nth-child(9) {
text-align: right;
padding: 0 10px 10px 0;
}
.outline li:nth-child(10) {
margin: 10px 0 0 130px;
}
.outline_under p {
position: absolute;
bottom: 10px;
right: 10px;
}
マークアップには、これが正解という絶対的な答えはありませんが、正確に汎用性がたかく、他の人が見ても理解しやすく、そして少い文字数で書くことを心がけることが大事です。
このあとのSTEP題材についてはこの記事の反響によって考えさせていいただきます。
しずおかオンライン中途採用社員も、積極募集中!
しずおかオンラインののスタッフとして、地域の魅力を伝える仕事です。
くわしくはこちら!

















.png)



