


こんにちは。webデザイナー2年目のフジモトチエです。
今回ブログにてご紹介したサイトがこちら。
つい先日、静岡県の痛快な魅力を紹介する「痛快!静岡県」がリニューアルされました!

リニューアル前から利用されているユーザーの方はご存知かもしれませんが、
今までの痛快静岡とは、大きくサイト全体のデザインの印象が変わりました。
どうしてこのデザインに決まったのか?をはじめ、今回のリニューアルのポイントとなる部分を、ポイントを絞ってご紹介したいと思います。
「1」ターゲットと目的の確認
Webサイトで最も重要なのは「ターゲット」と「目的」を決定し、
それを達成するために、デザイン面で何ができるのか?を考えることです。
実際にWebデザインを始める前には、「目的」の確認と実現したいデザインのヒアリングを必ず行います。
今回のリニューアルの軸となるターゲットとしては、
(1)観光への関心のある男女
(2)ターゲット年齢層は20代後半~30代前半
(3)静岡県内だけでなく首都圏在住の方
大きく分けると軸はこの3つ。
例えば(1)の理由について。
今回のターゲット層は「男女」となっていますが、全国統計的には、女性の方がやや旅行に関心が高い傾向があります。(博報堂生活総研「生活定点1992-2016」調べ)
このデータから、ユニセックスなデザインをベースに細部の傾向はやや女性にも親しみやすい柔らかいデザイン表現と、ビビットすぎない配色を採用しています。
(2)については、実際に旅行している人の割合的に、 会社員として時間とお金に余裕のある20代後半の年齢層が多い傾向にあります。このため今回のリニューアルでは漠然と若年層というよりも、 20代後半~30代前半(25~34歳) の人をメインターゲットとして提案しています。
実際の統計や数字などから、実際にこちらからクライアントさんに提案することもあります。
ここの軸が決まってしまえば、あとはここに立ち戻って考える、の繰り返しになります。
何かに迷った時はここを起点に、デザインの良し悪しを決定するようにしています。
「2」デザインのポイント “ファーストビュー”
今回のリニューアルで最もこだわっているのは、ファーストビュー。
WEBサイトを閲覧した際に一番最初に目にするため、訪問者の滞在率に大きな影響を与える非常に重要なコンテンツとなります。
トップページのスライダーはただイメージ画像を紹介する目的だけではなく、
各コンテンツの紹介も兼ねた、各ページへの導線としての役割を担っています。
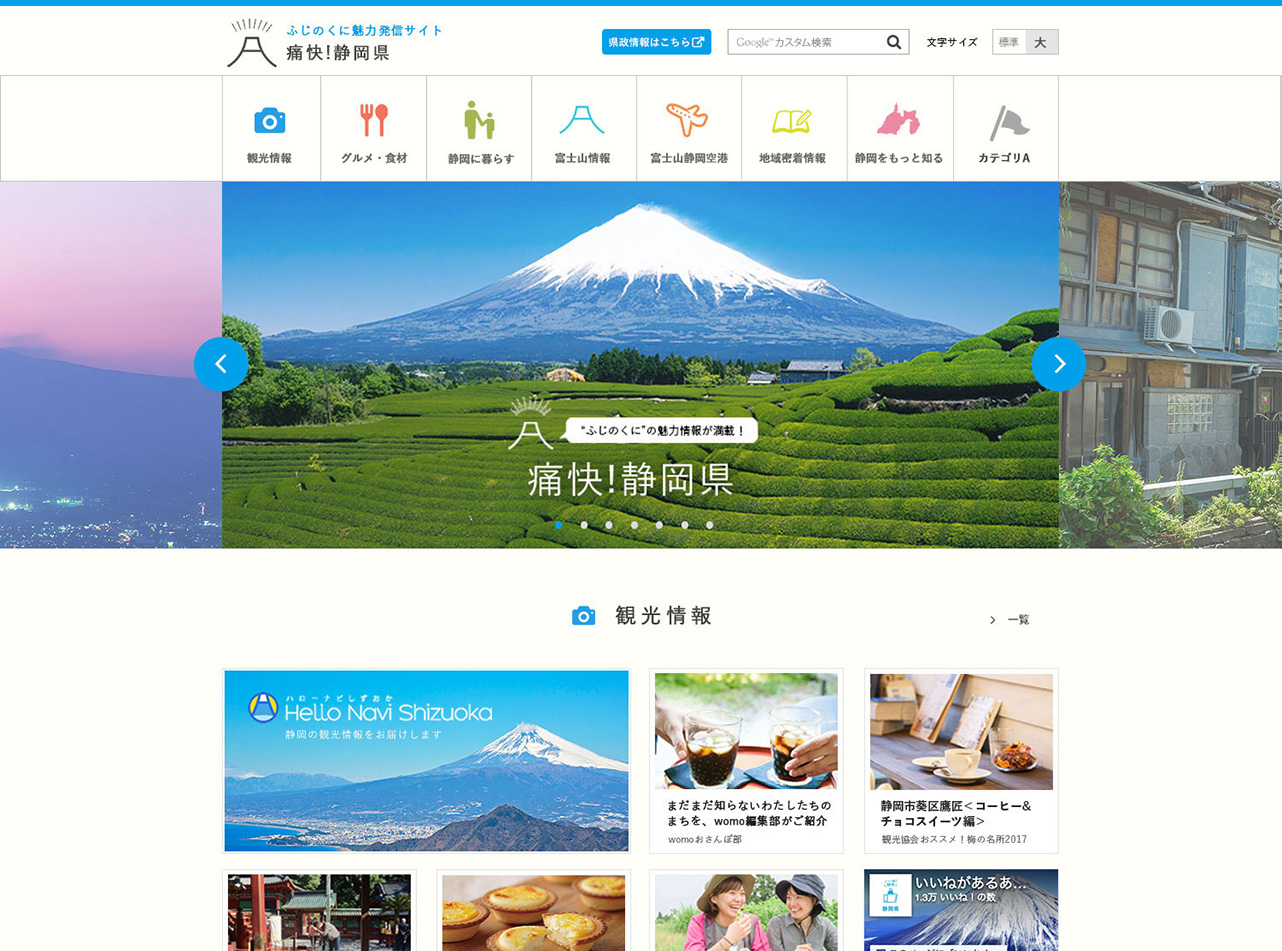
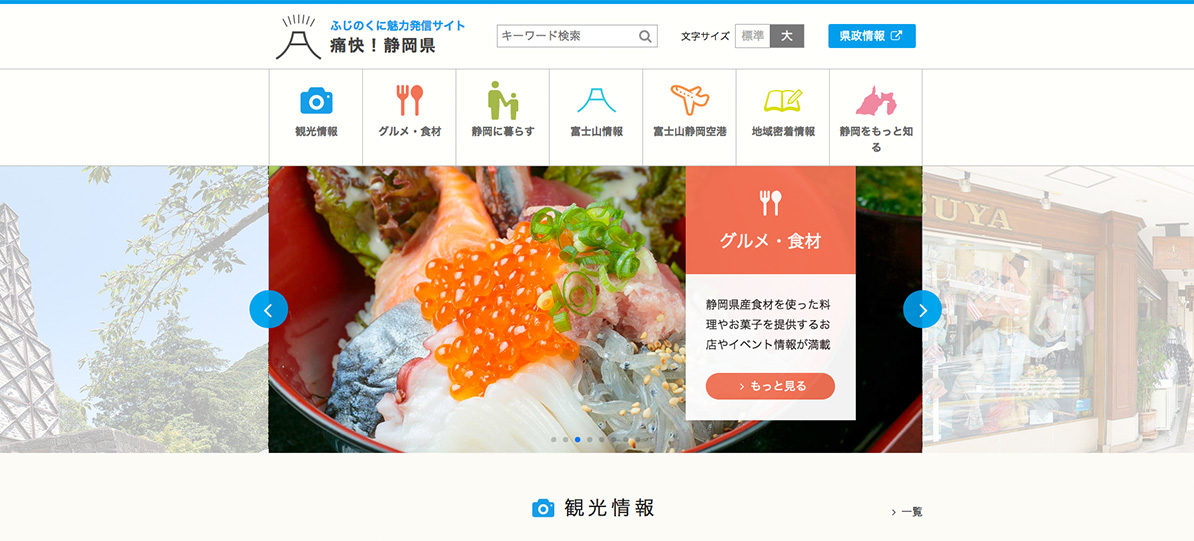
▼「PCでのファーストビュー」

▼「スマートフォンでのファーストビュー」

PCやスマートフォンで見た時はそれぞれウィンドウ幅は異なりますが、両方でもきちんとデザインが表示され、ユーザーに情報が伝わるよう配慮されています。
画像とテキスト部分は別々にコーディングの段階で組んでいるものなので、
それぞれの表示幅に合わせてメインの写真とテキストを最適な形で表示することができています。
フロントエンジニアさんのコーディングの小技が光るポイントですね。
いかかでしたでしょうか。
レスポンシブサイトですので、PCでもタブレットでもスマホでも、
ぜひお好きなデバイスからアクセスしてみてくださいね!
しずおかオンライン中途採用社員も、積極募集中!
しずおかオンラインののスタッフとして、地域の魅力を伝える仕事です。
くわしくはこちら!



.png)













.png)



