


制作課の飯塚です。
前回からの続きです。
今更ですが、全3回の2回目です。
イエタテ夏号のホームコーデ特集をサンプルとしてみていきましょう。
この特集は他とは違う家、オリジナルな空間を欲しいという読者に向けたものです。
近年、北欧風、インダストリアル、和モダンなど個性的な家が増えてきている
その中で、1テーマで上手にコーディネートされた家を紹介していくといった主旨で制作しています。
編集サイドからのオーダーとして
1どのようなデザインテーマか分かる
2テーマの定義・コツ(2〜3つ)いれたい
3コーディネートのこだわりポイントをもうけたい
その他の基本的要素として、
4その家のHOUSEDATA
5施主さんへのQ&A
6スタッフからの一言
そこに前回の、
7データ部分を含む情報スペース イエローの部分
この7つの要素をいれこみ制作を進めて行くことになります。
前置きは長くなりましたがここから制作開始です。
上記のことを踏まえて作り始めるかというとそうではありません。
まずは、今回の特集の全体的なデザインイメージを考えていきます。
長くなりそうなので、これはまたいつか別の機会にでも。
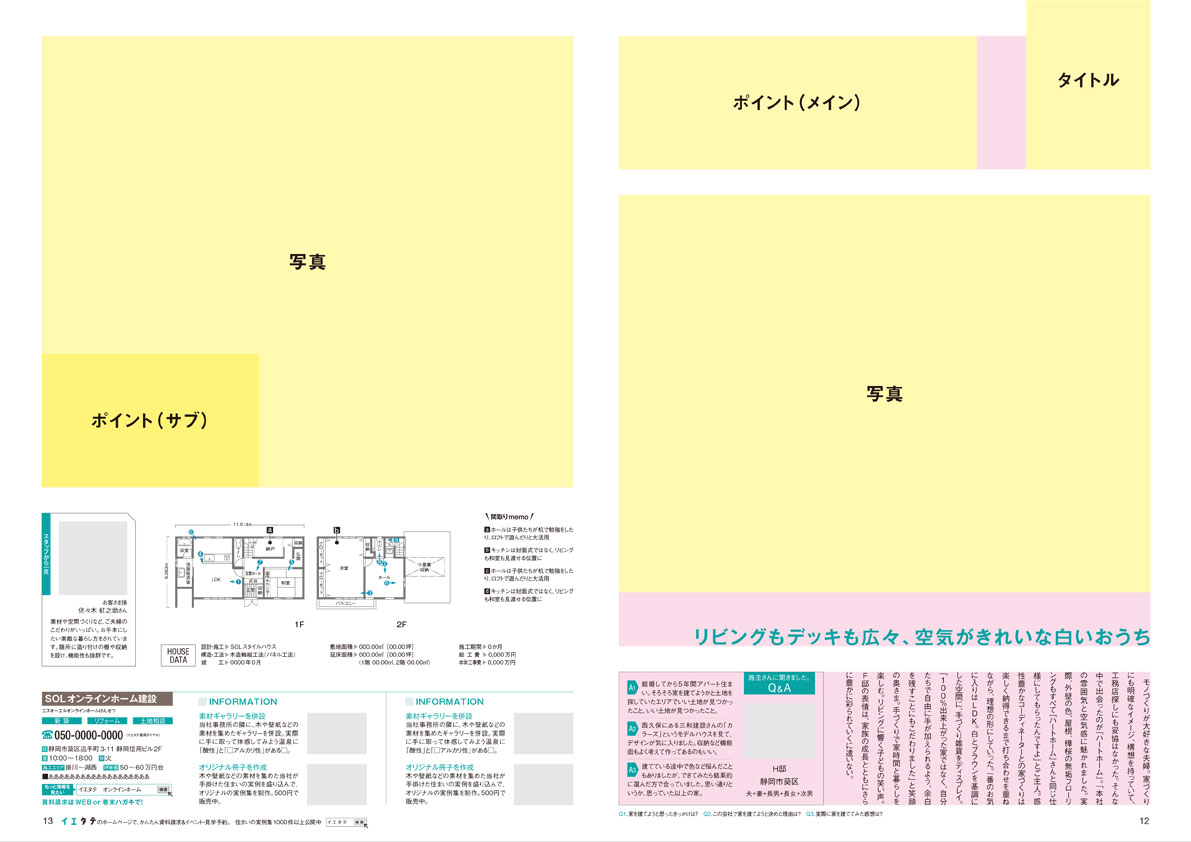
まずは、本誌の実例フォーマットをベースに要素をいれざっくりレイアウトしてみます。

良くないですね。本文周りも実例との差がほとんどありませんし
タイトルの横にいきなりポイントがきています。
内容がわかりにくくテンポもよくない。
右上にタイトルをおきそこから始めるようにするのであれば
タイトル→デザインテーマ・定義→メイン写真orキャッチ・本文→ポイント
この流れが自然ではないでしょうか。
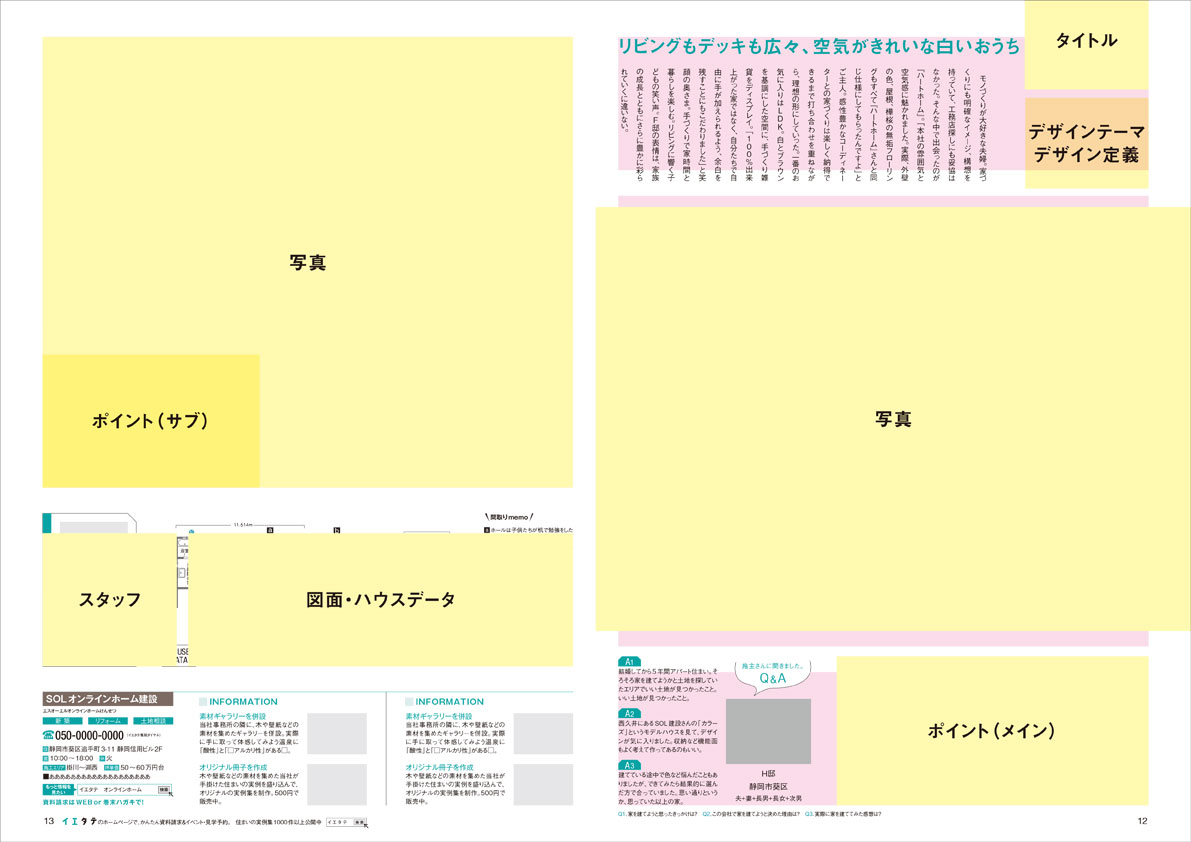
で、変更したものが

タイトル→デザインテーマ・定義→キャッチ・本文→メイン写真→ポイント
段組をやや無視しておりますが、それぞれの要素のアキなどはルール通りにし、
ページの要素を全て固定にすることで統一感も保持できていると思います。
さて、どうでしょうか。
次回は最終回、完成に持っていきます。
しずおかオンライン中途採用社員も、積極募集中!
しずおかオンラインののスタッフとして、地域の魅力を伝える仕事です。
くわしくはこちら!










.png)









