



こんにちは!
ITソリューション課の中村です。
今日は課内のメンバー内で行っている楽しい取り組みについて紹介します。
HTML、CSS、JSと、一部Vue.jsも使用しています。

2020年の冬に、私の周りではこのサイトが話題になりました。
「森永ミルクココア 家族色のタータンチェックを作ろう|森永製菓」
入力したいくつかの誕生日からオリジナルのタータンチェックが作れて、
その画像がダウンロードできるというサイトです。
このサイトを課のメンバーと見ていたところ
「どうやって作ってるんだろう?」
こんな声が上がりました。さすがエンジニア。
そして、各自で
HTML + CSS + JSでタータンチェックを作ろう
というプロジェクト(業務外&自由参加)が始まりました。
冬休みが明け、他のメンバーが作ってきた素敵な作品を見て驚きました。

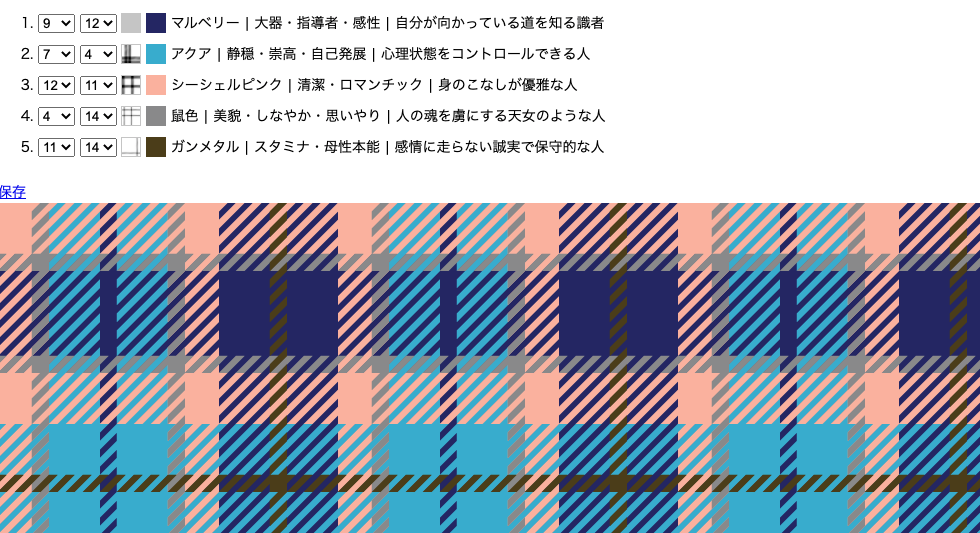
プルダウンで選択した誕生日によって、誕生色が入ります。
色言葉も見ることができて、保存できる画像もきれいです。

タータンチェック以外にもアーガイルやブロックチェックも選べます。
シンプルで素敵なデザインです。

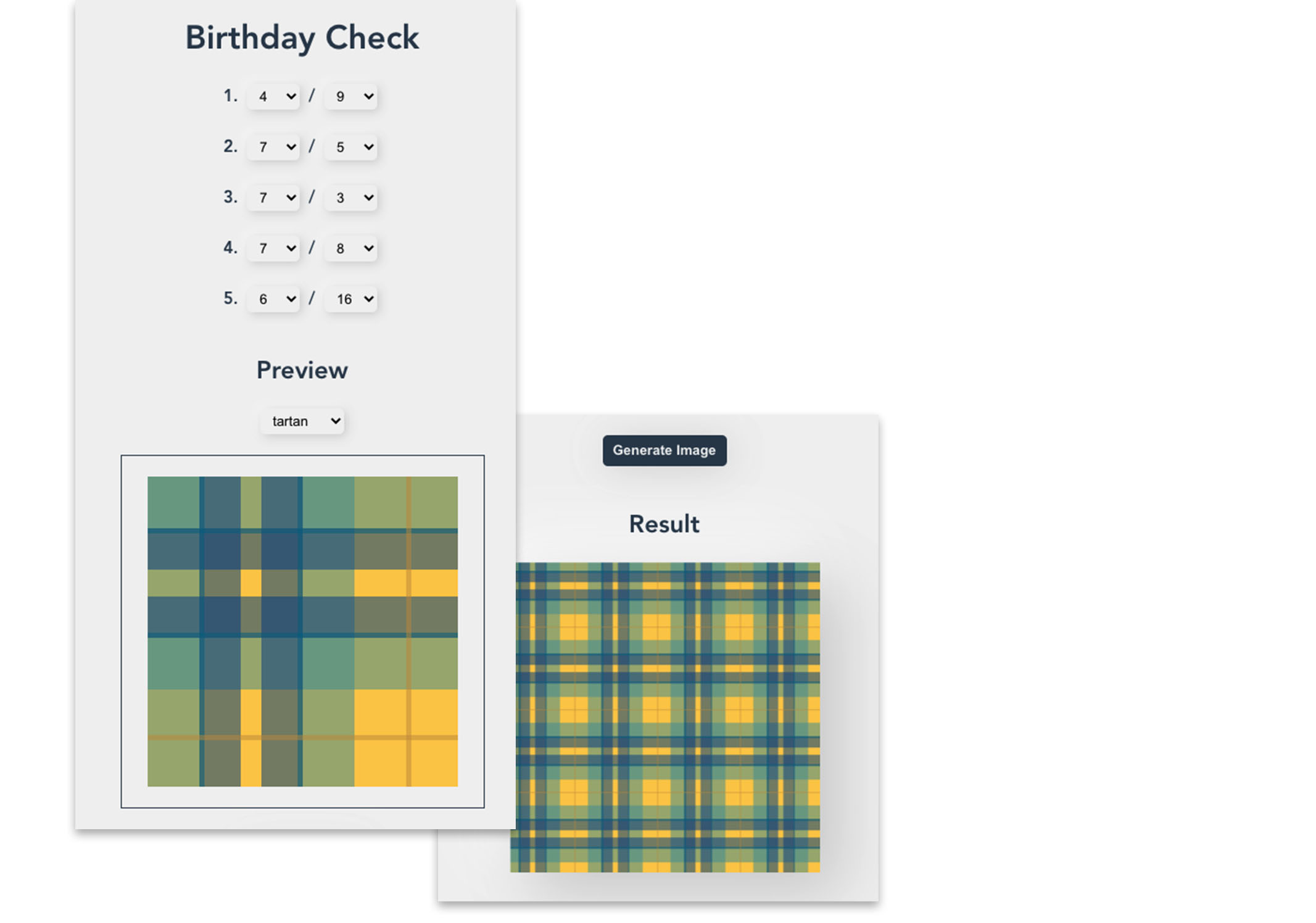
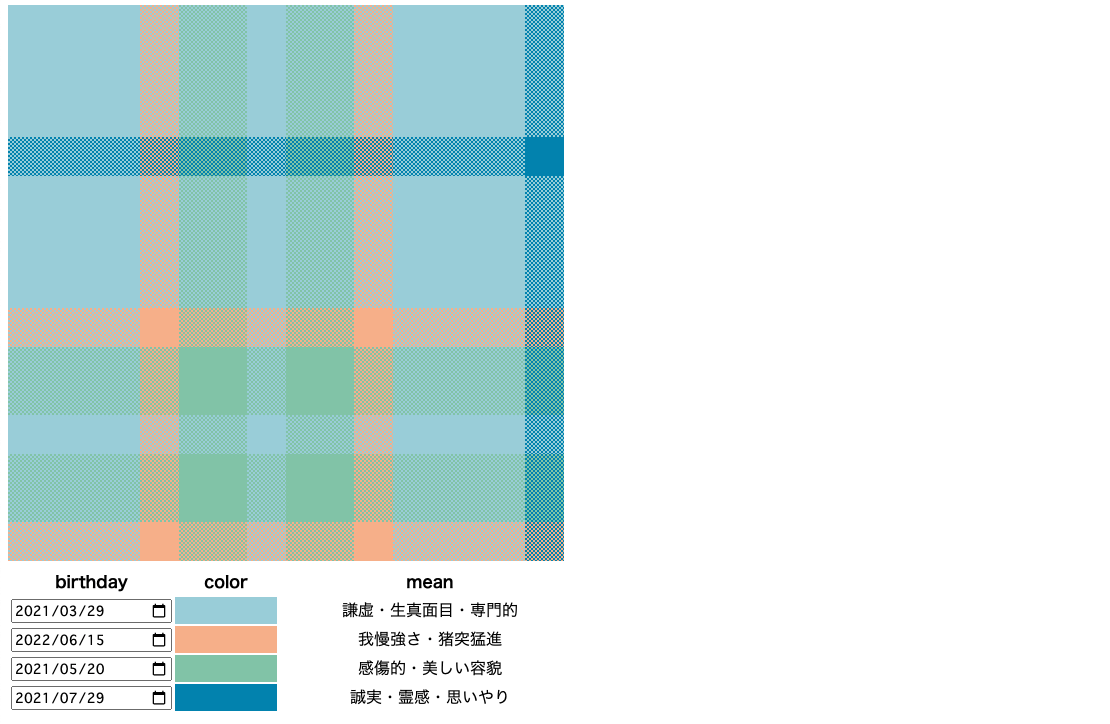
一松模様バージョンと斜めストライプバージョンがあり、
日付がカレンダーで選べるので操作性も◎ です。
すごい…。
各自、趣向を凝らしていて、実装方法や見た目も様々でした。
それからすぐに「もっと何か作りたい」
そんな声が挙がりました。
毎日仕事でもプログラミングしているというのに、すごい意欲です。
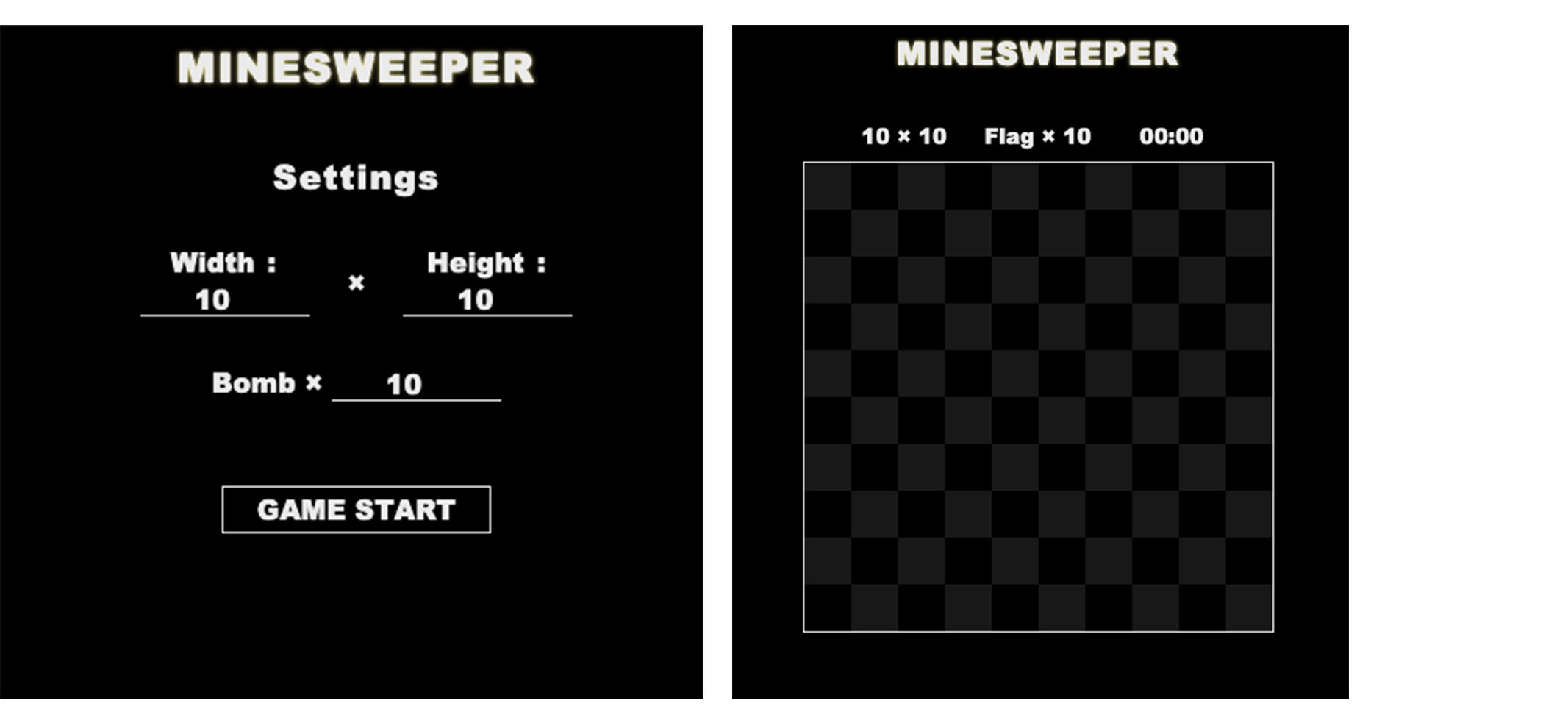
そして、第二弾「マインスイーパ」への挑戦がはじまりました。

マインスイーパは誰しも一度はやったことがあるのではないでしょうか?
数字をたよりに、爆弾をさけてマス目をあけていくゲームです。
こちらも早速完成させている強者たちがいます。
どれも、
ゲームとしてしっかり遊べます!
難易度も選べてかなり本格的!!
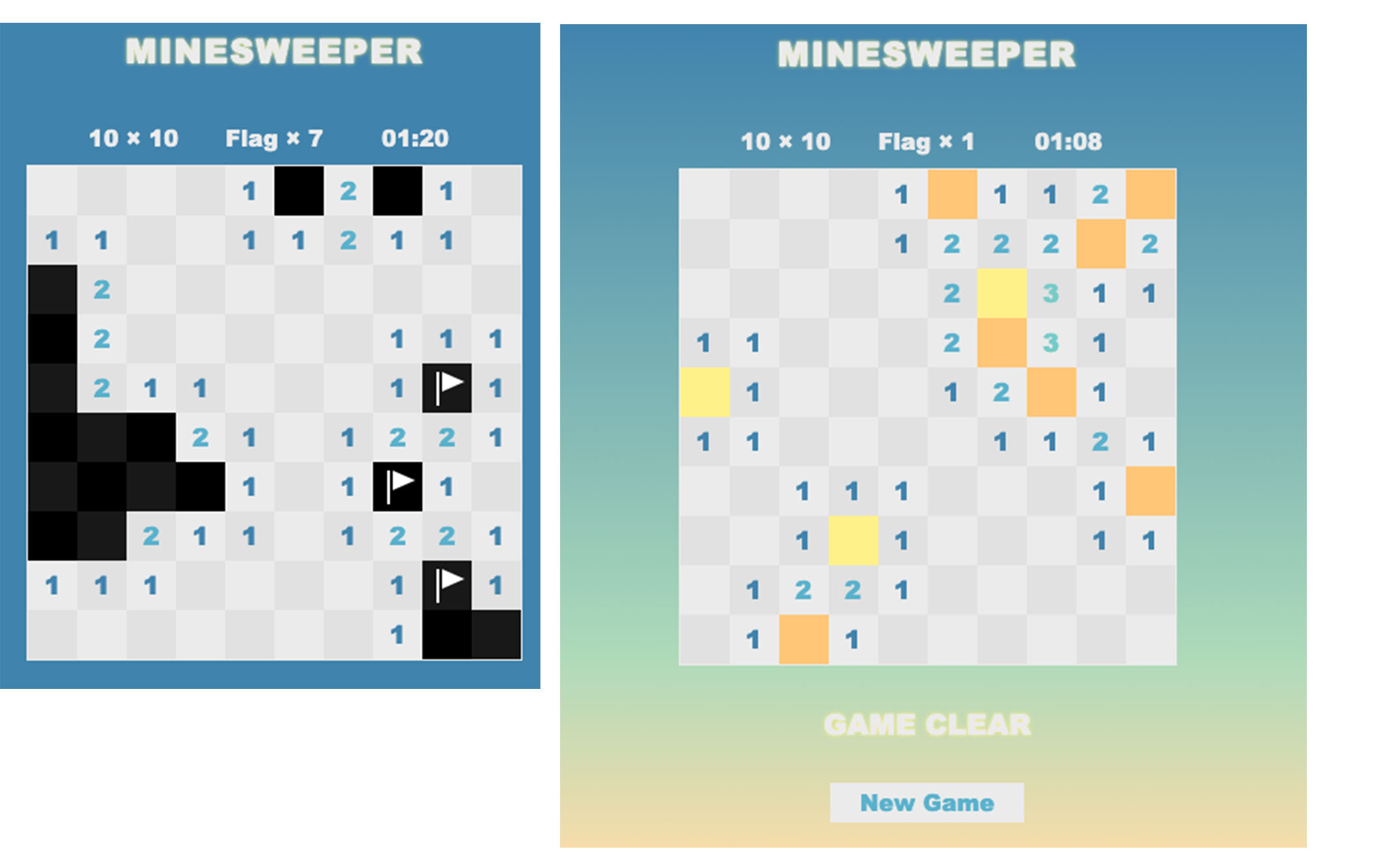
実際に遊んでいただきたいところですが、画像で紹介します。


爆弾の数によって背景色が変化します。
爆弾のイメージに合うかっこいいデザインと、クリア時の爽やかさが素敵なデザインです。

動いているのをお見せできないのが残念なのですが、
クリア時やゲームオーバー時のアニメーションが秀逸で、終了後すぐにもう一度遊びたくなりました。
こちらもそれぞれ独自性のあるゲームに仕上がっていました。
裏側の判定ではJavaScriptを使用しているので、プログラムの勉強にもぴったりです。
今回は業務外で自由に行っている楽しい取り組みについて紹介しました。
恐らく今後も第三弾、第四弾とつづいていきますので、
興味のある方はしずおかオンラインで、ぜひ一緒に作りましょう!!
しずおかオンライン中途採用社員も、積極募集中!
しずおかオンラインののスタッフとして、地域の魅力を伝える仕事です。
くわしくはこちら!




















