


.png)
今回はjQueryとcssを使用して
下スクロールで消えて上スクロールで表示されるバナーを作ってみたいと思います。
まずはデモをご覧ください
jQueryのscrollTop()でスクロール量を取得しクラスをつけ外ししていて、 アニメーションに関してはCSSのtranslateでバナーを移動させています。
< div class="box">
< div class="banner">
< div class="cont">バナー< /div>
< /div>
< /div>
表示させたい要素に対して、ここでは「banner」というクラス名をつけています。
.banner{
width: 100%;
height:60px;
position: fixed;
left:0;
top:0;
transition: 1s;
}
.banner.hide {
transform:translateY(-60px);
}
バナーを画面上部に固定します。表示を切り替える際に滑らかにアニメーションさせるため、transition: 1s;を設定しました。
hideというクラスがついたら、要素を60pxぶん上に移動させます。60pxはバナーの高さです。このバナーは画面の上部に固定されているので、-60pxすることで画面外に隠れます。
$(function(){
var pos = 0;
var header = $('.banner');
$(window).on('scroll', function(){
if($(this).scrollTop() < pos ){
//上にスクロールしたとき
header.removeClass('hide');
}else{
//下にスクロールしたとき
header.addClass('hide');
}
pos = $(this).scrollTop();
});
});
CSSでhideというクラスがついたらバナーを隠すスタイルを付与したので、
jQueryでこのクラスをつけたり外したりするコードを書きます。
今いる位置を基準の位置として「pos」と名付けます。読み込み時はページの一番上にいるので0を代入しておきます。 バナーの要素はheaderという変数として名付けました。
次に、上下どちらにスクロールしたかによって分岐を入れます。
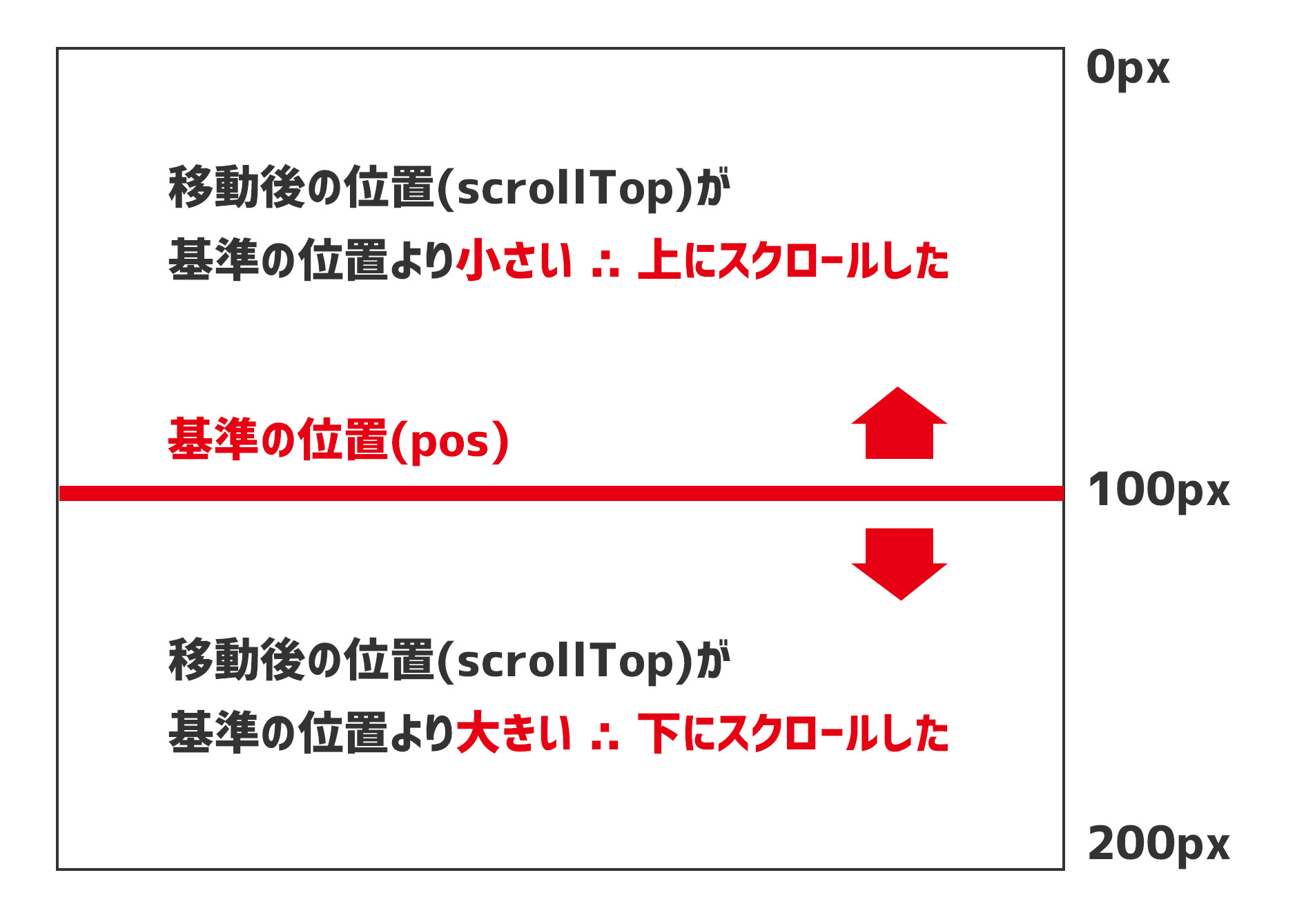
「scrollTop()」は、ブラウザの画面をスクロールした時の位置(スクロール量)を取得できるメソッドです。
これが、基準の位置(pos)よりも小さければ、上にスクロールしたということになります。
例えば今100pxぶんスクロールした位置にいるとして、10px上にスクロールしたら今の位置は90pxですね。
このように90pxは100pxよりも小さいので、上にスクロールしたと判断しています。
上にスクロールしたときにはバナーを表示させたいので、removeClass('hide')で隠すためのクラスを削除します。

逆に、基準の位置よりも移動した後の数字が大きい場合は、下にスクロールしたという判断ができます。
この場合はバナーを隠したいのでaddClass('hide');でクラスを追加します。
最後にpos = $(this).scrollTop();をすることで、今いる位置をposに上書きします。
これで全体の動きは完成です!
最近はスマホでサイトを見ることが圧倒的に増え、小さな画面の中でいかにバナーを配置するか迷うことも多いと思います。そんなときにこう言った方法を知っていると便利です。
とはいえ、マークアップでもデザインでも一番大事なのはユーザーがそのページを見たときに、ストレスのない画面にしてあげることなので、ユーザーの目線を意識しつつ制作をしていきましょう!
しずおかオンライン中途採用社員も、積極募集中!
しずおかオンラインののスタッフとして、地域の魅力を伝える仕事です。
くわしくはこちら!

















.png)



